Component(s)
Component Types
Global Component: Tüm uygulama içersinde veya farklı servislerde birden fazla kere kullanılan component'lardır.
Service Component: Tek bir servis içerisinde bir veya birden fazla kere kullanılan component'lardır.
Partial Component: Bir component içersinde kullanılan alt component'lardır.
Global Components Locations
Application Level: /components/app: Uygulamanın en üst seviyesinde bir kere kullanılan komponentlar.
Basic: /components/basic: Eğer bir komponent sadece prop alarak işlemler yapıyorsa basit bir komponenttır.
Advanced: /components/advanced: Eğer bir komponent kendi içersinde Redux, Modal, Utils gibi özelliklere sahipse gelişmiş bir komponenttır.
Folder Name
[{ComponentName}] (PascalCase): Sidekick
File Name
{ComponentName} + ".js" (PascalCase): Sidekick.js
Component Folder Structure
- /{ComponentName}
- /_constants (Optional just for Global Components)
- /_contexts (Optional just for Global Components)
- /_hooks (Optional just for Global Components)
- /_modals (Optional just for Global Components)
- /_redux (Optional just for Global Components)
- /_utils (Optional just for Global Components)
- /{PartialComponentName}
- {PartialComponentName}.js
- {PartialComponentName}.test.js
- {PartialComponentName}.styled.js
- {PartialComponentName}.scss
- {ComponentName}.js
- {ComponentName}.test.js
- {ComponentName}.styled.js
- {ComponentName}.scss
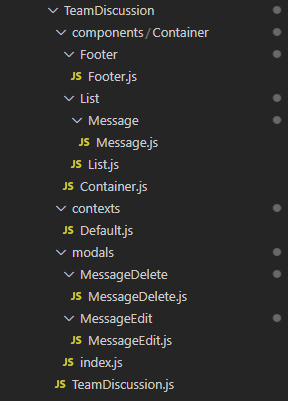
Component Folder Structure Sample
React Functional Component Name
{ServiceName}+{ParentName}+{...}+{ParentName}+{ComponentName}
function ConversationsSidekickToolbar() {
...
}

No Comments